Hometaste
Cooking web-based app
Time Dec 2022
Duration 11 days
Role UX Designer & Brand Designer
Tool Figma
Team Nicole Liu, Evlyn Liu, Joanne Chang
Project Brief
Hometaste is a cooking web-based app for people living abroad in the U.S. to shop for groceries and cook hometown meals seamlessly and efficiently.
The story of Hometaste
At the end of 2022, I had the pleasure to work with two talented designers, Nicole and Evlyn for the Unicorn Designer design jam, which is a design competition hosted by Unblock. In this project, we came up with an idea about simplifying the meal preparation process for those who want to cook their traditional hometown dishes oversea.
By a wide margin, the U.S. has more immigrants than any other country in the world. People move to the US for a variety of purposes, including life, work, and study. As immigrants, no matter how long we have lived here, sometimes we crave our hometown food. It's not all about the food, it's also related to our miss and love that still stay in us. Since it's hard to find authentic ingredients or products to create the dish in our memory oversea, there are a lot of potential opportunities. That's how "Hometaste" was born…
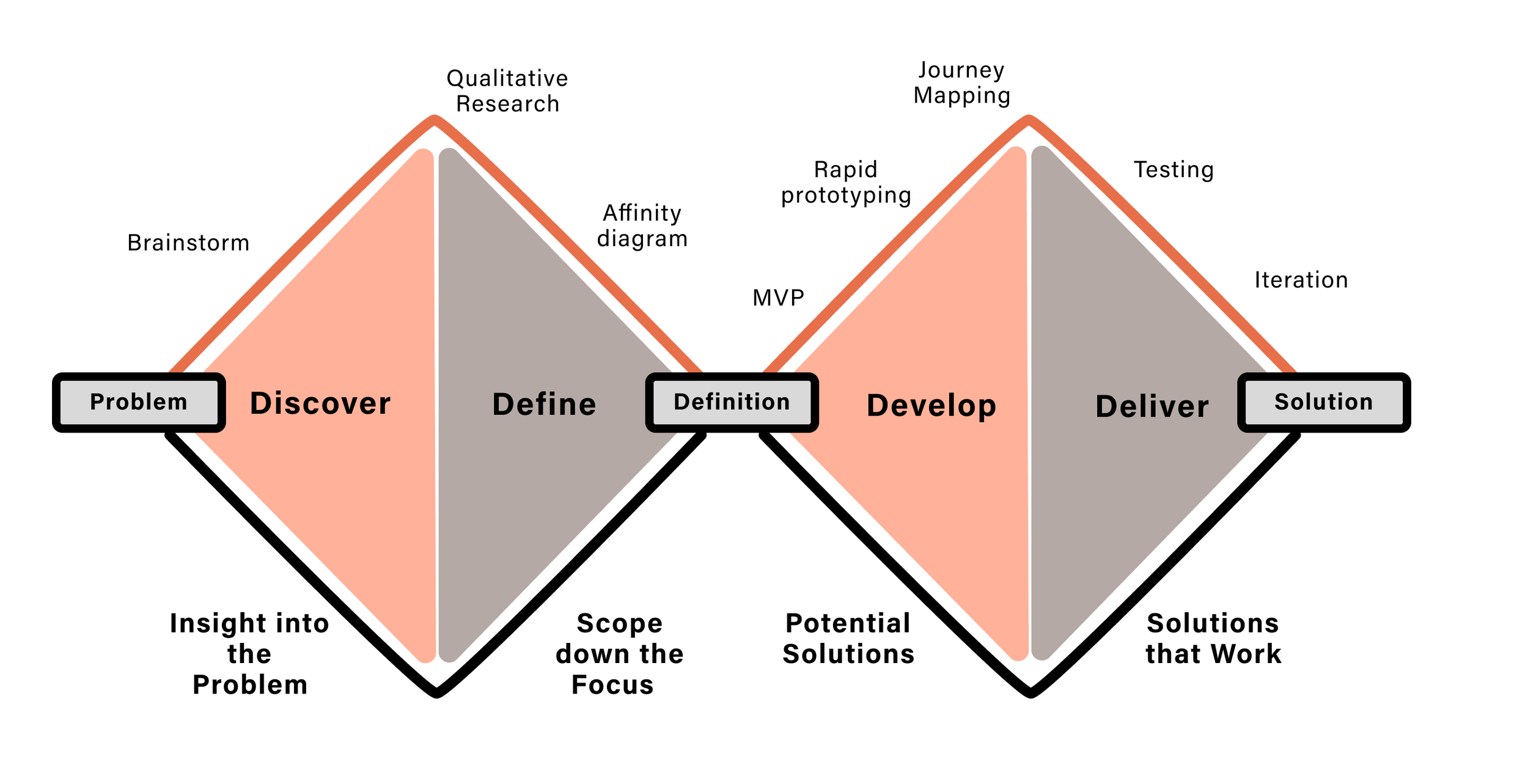
Design process
The double diamond framework encourages product teams to approach problems and solutions by diverging (starting broad to enable creative collaboration) and then converging (narrowing down to one or two key areas of focus). It also provides a structure for understanding and defining user problems before jumping straight into a solution.
Even though it does not always lead product to success, it encourages the design team doesn't focus solely on design. To be successful, the entire team must know how to incorporate design principles, design methods, and user engagement strategies. Be prepared to take on multiple roles and responsibilities, as needed.
Insight into the Problem
Brainstorm ideas
Based on personal interest, we each brainstormed ideas among aviation, travel, food & staples retailing, and software industries. Through dot voting and initial market segment research, we narrowed down an opportunity space: food & staples retailing.
After we decided on our target project, the first step in exploring problems was to review the existing resources and publications about the topic to expand our knowledge. Secondary research shows that there is a high demand for online grocery shopping in the future. Therefore, we thought about designing a cooking web app that can help users buy all the required ingredients online. Users can also upload recipes they get from different platforms, and easily buy groceries based on what meal they what to make.
Wrong assumptions!
Due to the restriction of time, I started listing all the problems that I assumed users might encounter.
Being a big spoiler here, none of my assumptions fit our target user's demands. I learned a lesson that designers can’t assume they know what problems users are experiencing without asking the users directly. By conducting field research, we will pinpoint our potential users’ problems in the next step.
Scope down the Focus
Project Scope
How might we simplify the meal preparation experience by providing a quick ingredient checkout and easy-to-understand recipe information?
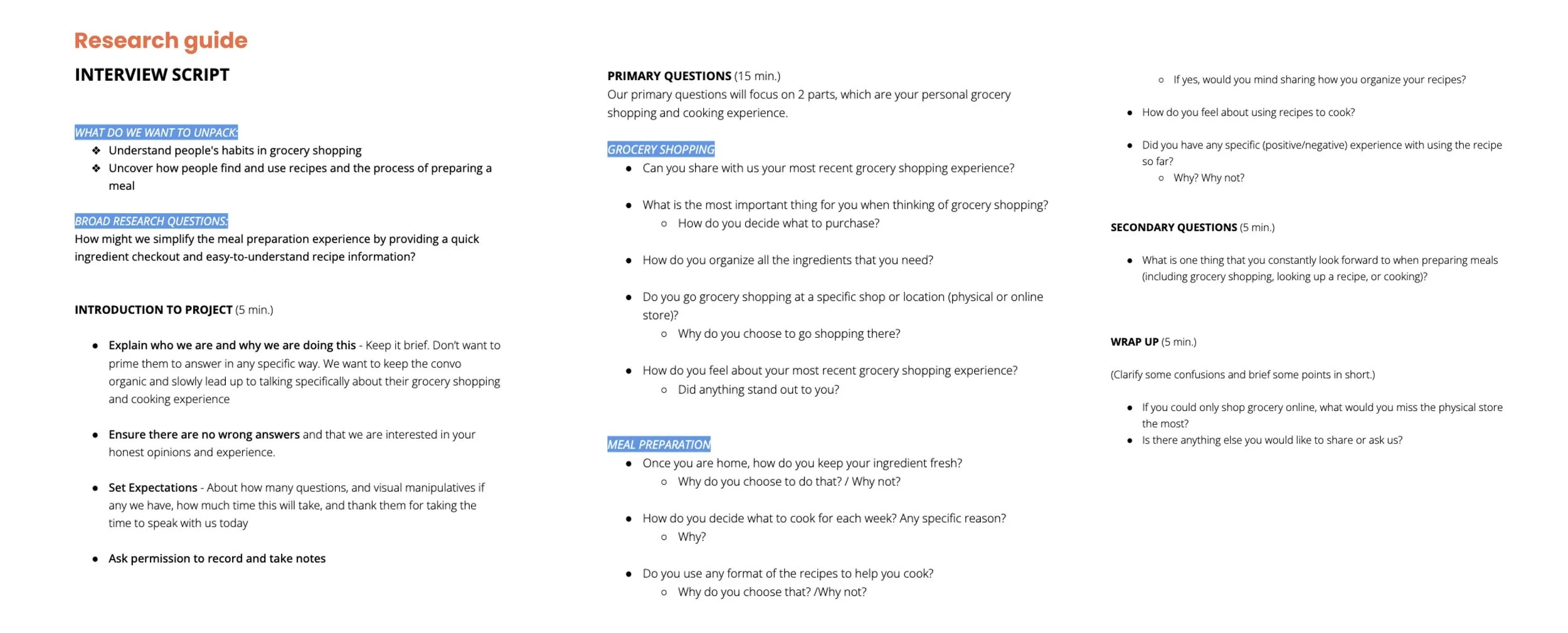
Qualitative Research
Goal:
Trying to understand people's current grocery shopping habits and uncover the needs and pain points in meal preparation.
Questions:
How do people shop for groceries and what do people keep in mind or care about the most?
How and what do people do to prepare a meal? The resources and emotions involved.
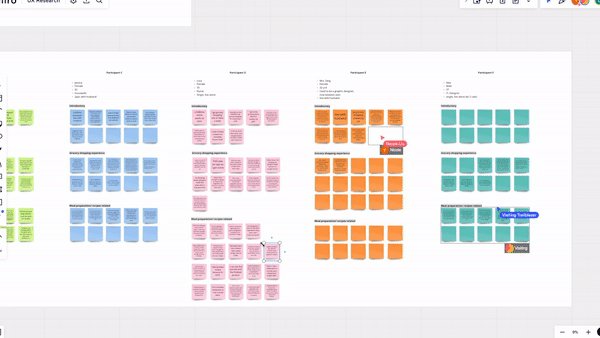
Here comes my favorite part of this project. After we gathered data and observations from all participants, we created a Miro board to organize them. Next, we found themes, organized the data using an affinity diagram, and came up with actionable findings and insights.
Interview Findings
Interview Insights
Problem Re-Statement
Beyond our expectations, there is still high demand for physical grocery shopping and most of the users mentioned about "cooking is time-consuming." We also noticed that cultural background plays an important role in shaping what people would cook. Based on interview findings and insights, our team decided to focus on people who love to shop inside grocery stores- this is a loyal customer base with very specific buying behavior. Hometaste can help them fall in love with grocery shopping and cooking by focusing on the love of food from different cultures.
Therefore, we defined our problem statement to be “How might we help people who want to cook hometown dishes to shop grocery and cook meals seamlessly and efficiently?”
Potential Solutions
Ideation
Develop was the first step in the solution space. In this step, we brainstormed some ideas based on our selected problem statement. Considering the desirability, feasibility, and viability, we decided to create a web-based application to help our target users who want to cook their traditional hometown dishes themselves.
Next step, our team needed to clearly illustrate the target users by creating a persona for each target user. Persona is a virtual character representing the user and helps the design team consider the user’s characteristics during the prototype and development process. We also used journey maps and user flow to help us understand what challenges are and how users will move through our service.
Persona
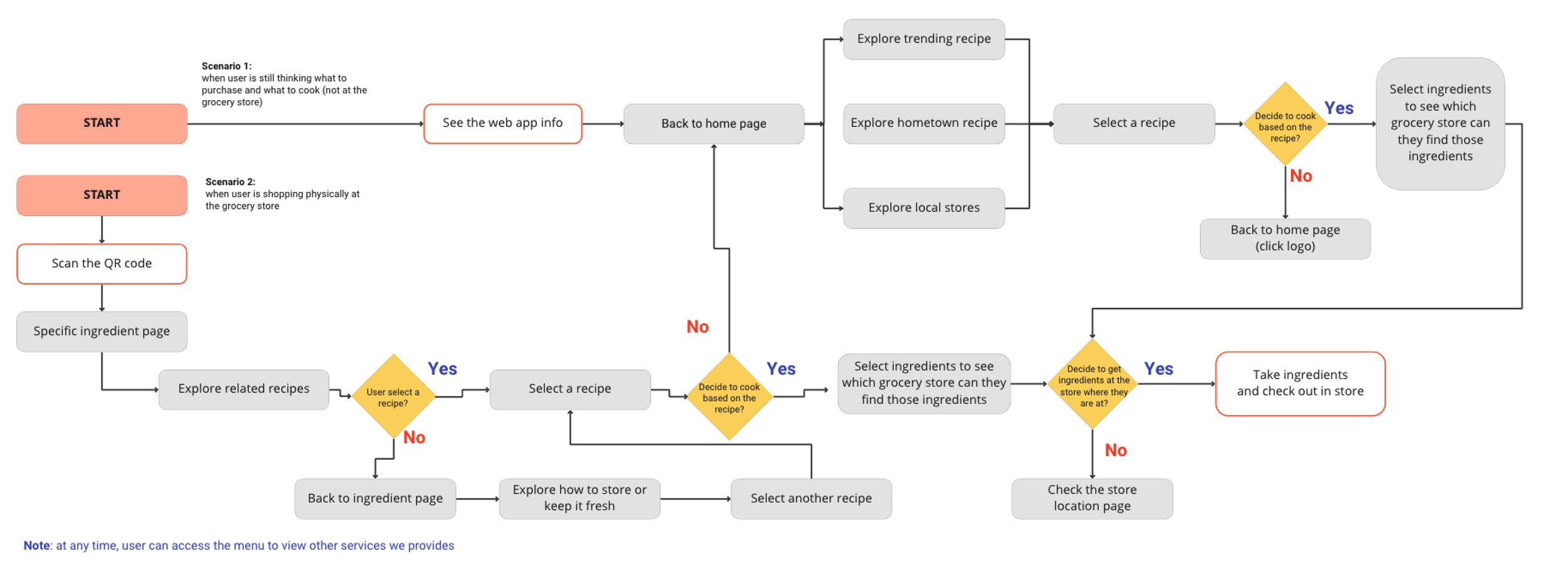
User Flow
Journey Mapping
After we expand our understanding of the people we were designing for, our team started to build Sketch & Wireframes. Evlyn was in charge of creating sketches and wireframes, she sketched out initial ideas to explore key features and developed a layout with navigation & overall look.
Sketch & Wireframes
Based on wireframes, we discuss how to visualize the concept and revise some details. Nicole built prototypes of the solution and tested it involving the end-user in the process. We also used Minimum Viable Product (MVP) tool in this process. We provided a limited version of the service with minimal features that make it workable, so users can test the product. Also, we evaluated the service in a real-life scenario and then used the feedback to improve the final complete product.
1st Prototype
Solutions that Work
Gathering and implementing feedback at this stage is absolutely critical. If users are frustrated or confused by our product, we will make adjustments or even create new versions of the design. Then, we tested again, until there was little or no friction between the product and the user.
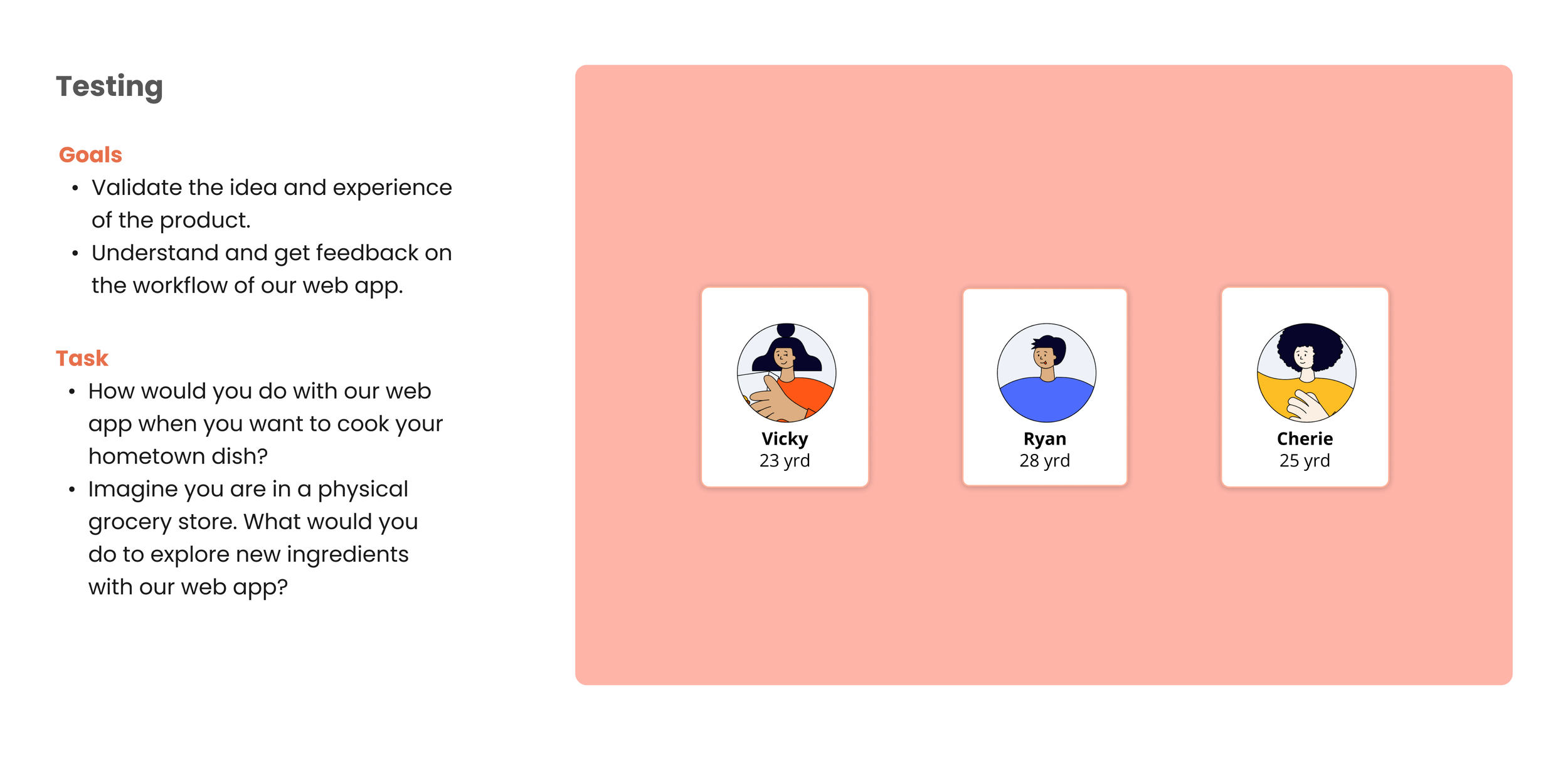
Usability Testing
The following points are what we need to work on:
1. The most important component of our product is culture. However, when describing our users, that aspect might have been more perceptible.
2. The link between the product features and the problems that users experience needs to be stronger.
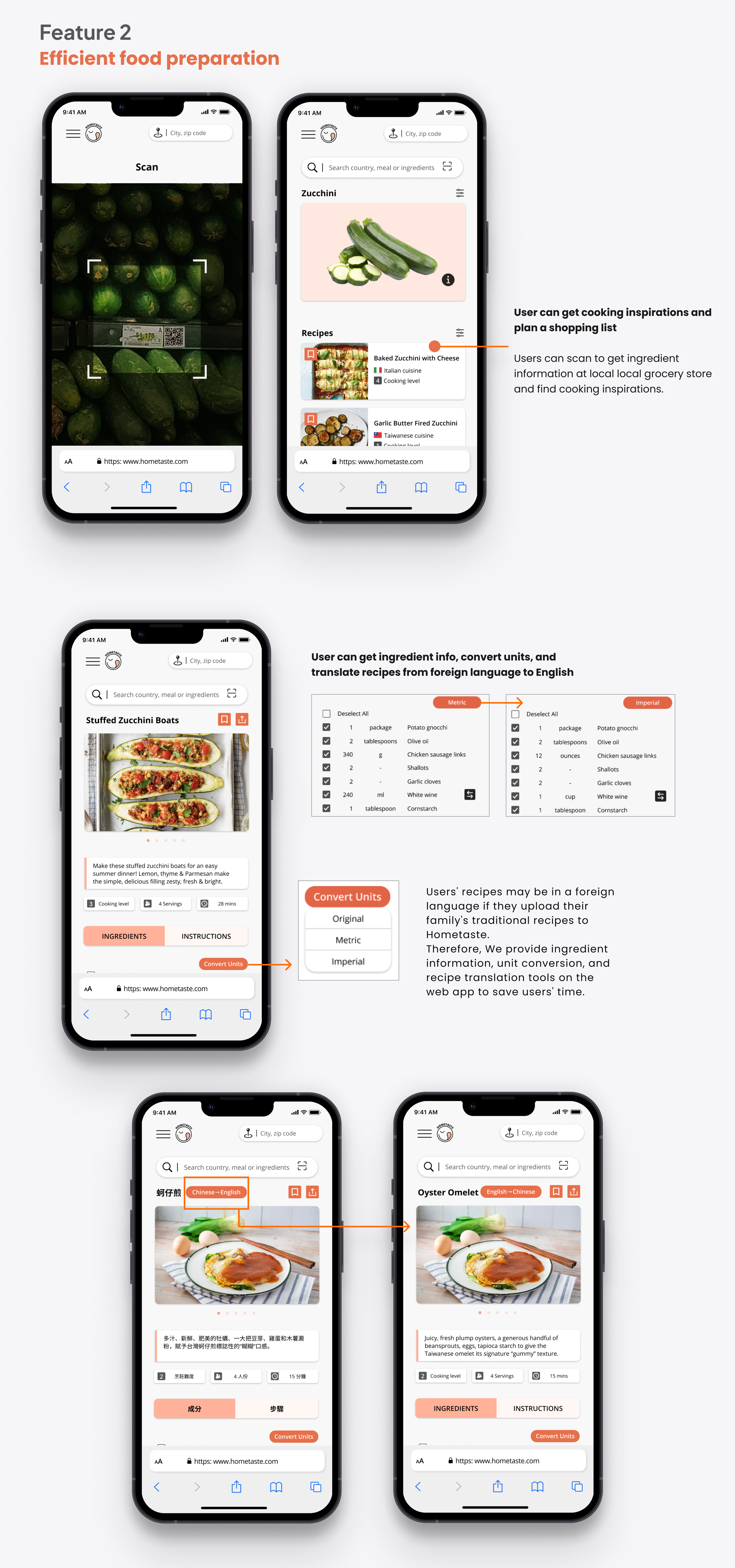
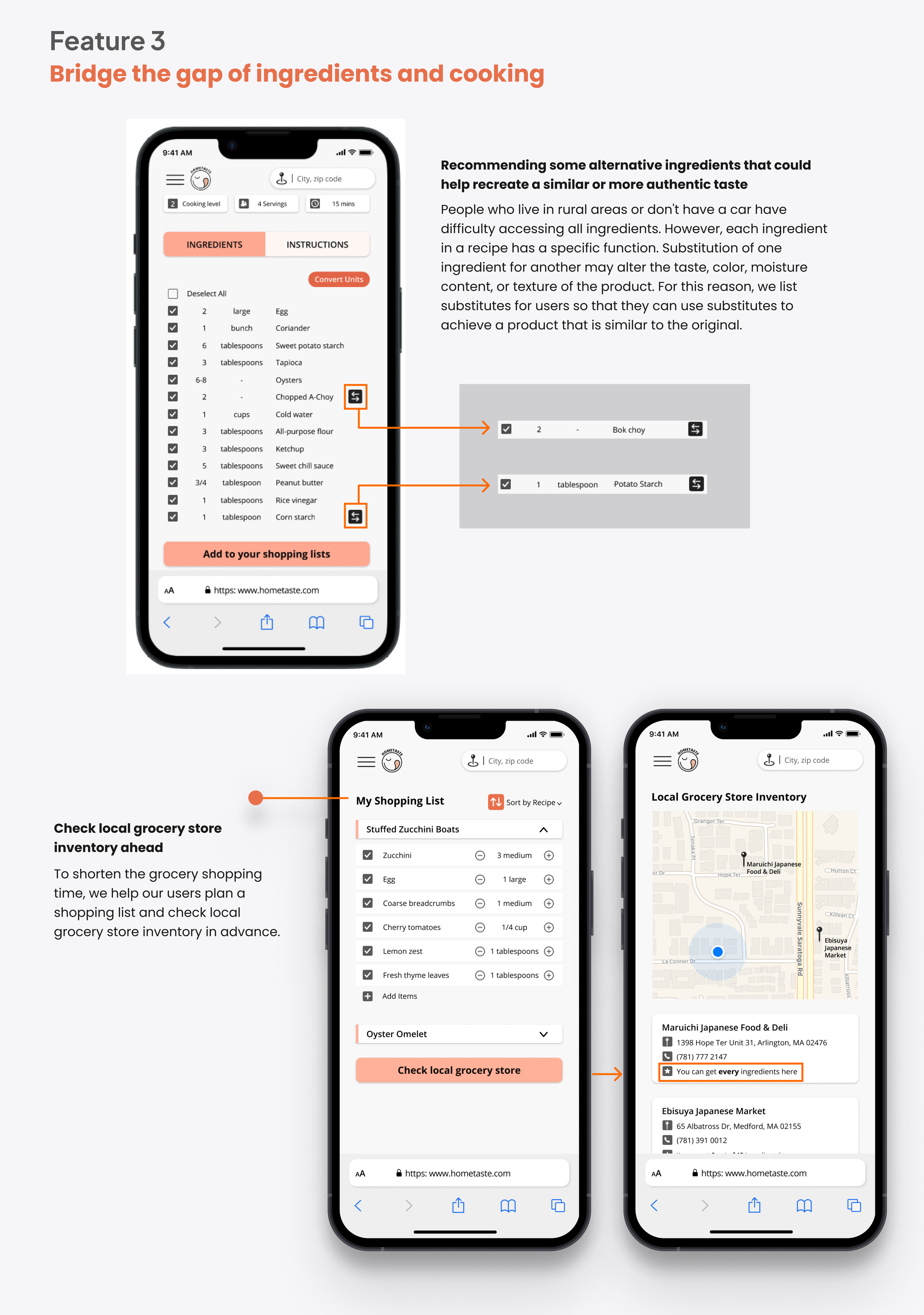
Final Design
Even though the Unicorn Designer competition ended here, the relationship between the designer and the product doesn’t end. Once the product was delivered, I started to collect user feedback and expertise evaluation. These commons and feedback are used to improve future versions of the product. The Deliver is a conversion step where ideas are narrowed to one final product. Furthermore, I finalized our web app according to all the user testing results and expertise evaluations.
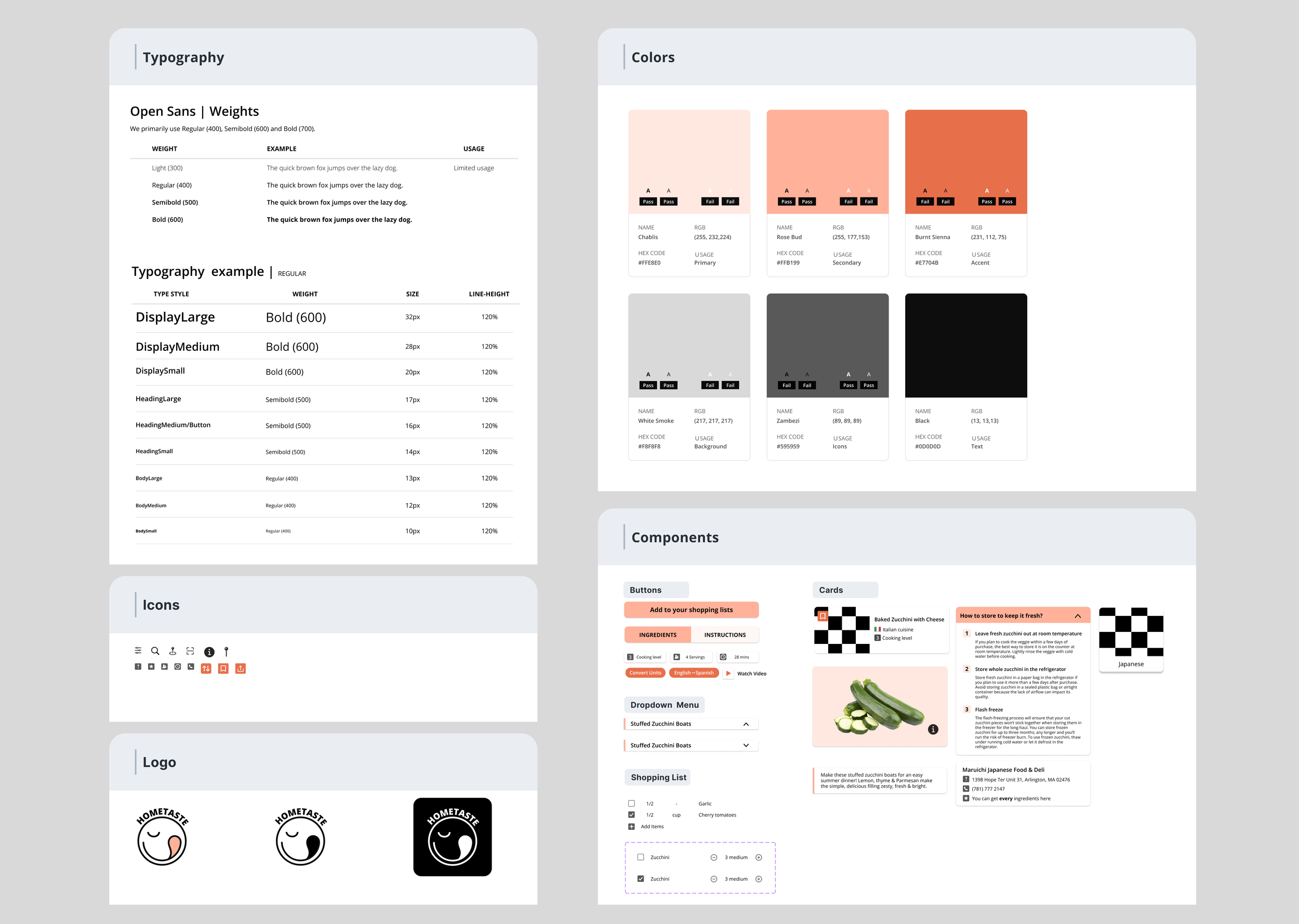
Design System
Design systems create consistency for both designers and users, and reinforce a brand's identity. In addition, design systems help us create scalable designs. Using a design system also saves time and money by increasing efficiency.
Branding
Defining the styles for core visual design elements like typography, color palettes, and iconography helps companies express their brand more consistently. This also helps us improve the user's experience. Therefore, we started to work on our brand strategies, creative directions, and brand toolkit. In addition, we want to make sure our mission statement and Product goal are aligned at this stage.
Takeaways
Design is about exploration, not step-following. Design is not a recipe to be followed, it’s a recipe waiting to be uncovered. It’s a journey.
Design should be built upon research and facts, not assumptions. UX research aligns what I, as the designer, think the user needs with what the user actually needs.
Thinking Better, Together. In software and service development, we need teammates to ensure that the appropriate problems are addressed, ideas flow, solutions are effectively evaluated, and dead ends are quickly recognized.