Tspace
Mentoring Website
Time Sep 2022 - Nov 2022
Duration 3 months
Role UX Designer & UX Researcher
Tools Adobe XD, Illustrator
Project Brief
Tspace, a sustainable support platform where K-12 educators can find, book, and meet mentors for continuous learning.
Why is Tspace?
Tspace means Teachers + Space. My previous major was Education so before I became a certificated teacher, I went through a student-teacher training program at a middle school in Taiwan. However, it was a horror story. The program assigned me a mentor who was going to retire soon, thus she didn't have time to support me or share her experience.
The unpleasant experience gave a negative impression that I almost stopped my career as a teacher. Fortunately, I went back to school to continue my master's degree and focused my research orientation on the impact of the learning community and teacher professional development. I also participated in the "Tspace" project which was a three-year research project to explore the evolution of a teaching community. Therefore, I want to bring my experience to solve real-world problems by creating cohesive end-to-end user experiences and focusing on digital transformation.
Final outcome
Background
More than 40% of newly hired teachers quit their jobs within the first five years, according to an analysis of federal data (Ingersoll & Strong, 2011.) It's a huge loss for educational institutions and, ultimately, for students. K-12 teachers have a good opportunity to impact young learners during critical developmental years, but there is no single "how-to" playbook to guide them through it. That could explain why so many new teachers quit after only a few years.
Fortunately, mentors can make a difference. One federal study examined the benefits of mentorship programs and found that 92 percent of first-year teachers who had mentors returned to the classroom for a second year (Gray, L., Taie, S., 2015.) Therefore, this system was designed for empowering teachers through expansive learning, support, and reflection to motivate teachers to advance their careers.
Main challenges
Most mentorship programs provided by school districts have barriers to implementing adequate mentoring programs, including lack of funding, lack of time for mentoring, and lack of stipends for mentoring (D. DeCesare, 2016).
In addition, I conducted a few interviews with potential users and found out relevance is critical to a mentorship’s success. However, not every mentorship prioritizes what mentees want to know and does not always work toward the goal that mentees set for themselves.
Therefore, the main challenge for Tspace is to help users to find the best match for Mentor-Mentee who are willing to build a trusting relationship. Also, build a sustainable support platform where mentees can work toward their own goals & Milestones with mentor guidance.
Goal
Keep mentors and mentees in close contact.
Mentees can choose their mentors based on a variety of factors, including geography, division, Expertise and subject area. Mentees and mentors can connect, engage, and develop their confidential and trusting relationship seamlessly on Tspace, which provides resources to get them started in having conversations and a roadmap with suggested meeting pace, platform, themes, etc.
Help mentee to achieve their own goals & milestones
Customizable goal templates and easy-follow steps help the mentee to achieve goals and milestones with mentor guidance.
Design process
Design thinking is a user-centered approach to problem-solving. It helps me create solutions that address a real user problem. Due to the restriction of time and budget, design thinking is a good fit for our Tspace project.
Empathy
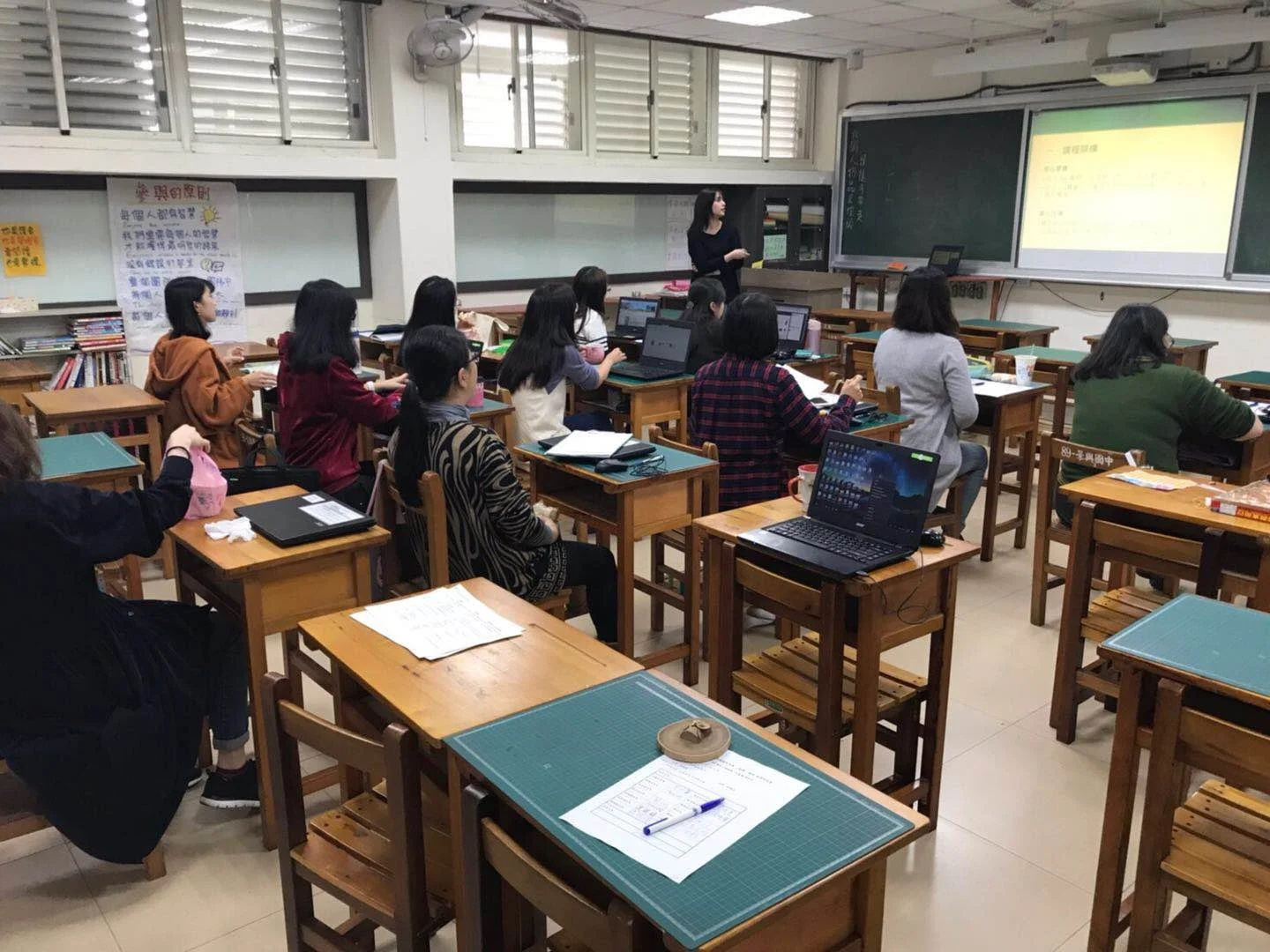
Interview with potential users:
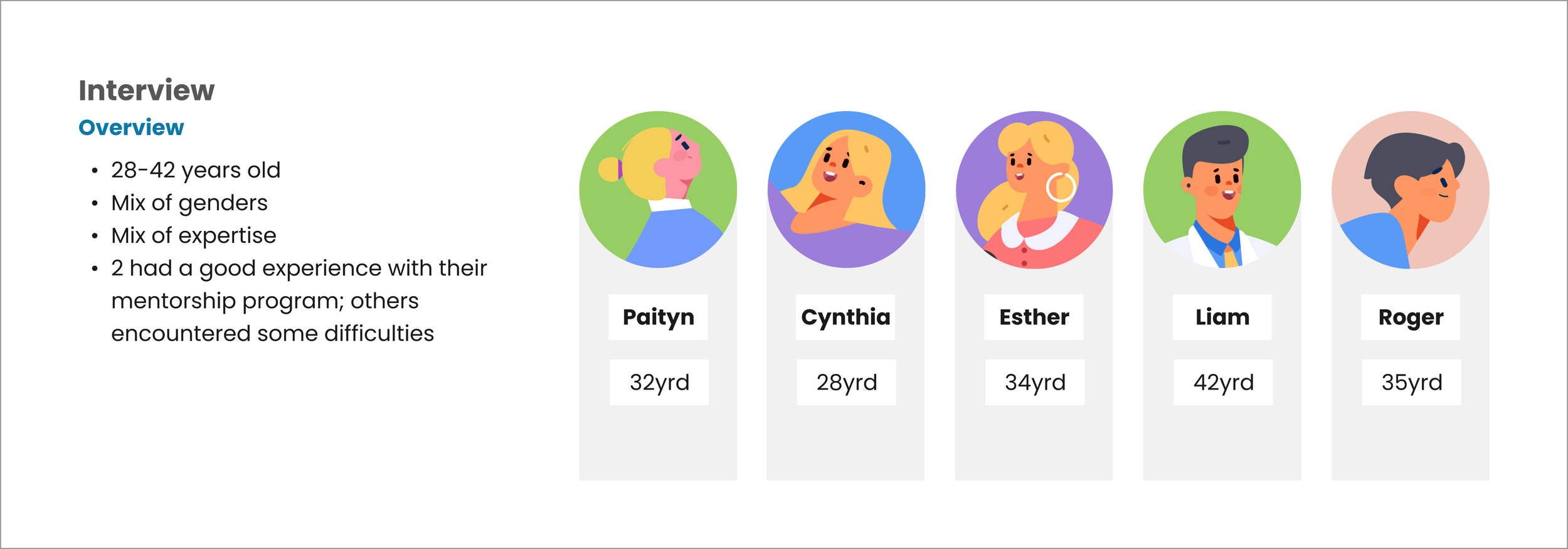
We might think we know who a user is and what they need, but UX research reveals who they really are and what they actually need, allowing us to better empathize with the user. In this phase, I interviewed 5 participants who are currently teaching in the U.S. They all joined a mentorship program as a mentee before. For me, interacting with users to identify pain points is like connecting puzzle pieces. By the end of my interviews, what started off as stand-alone pain points come together to create a better understanding of what needs to happen to improve the website.
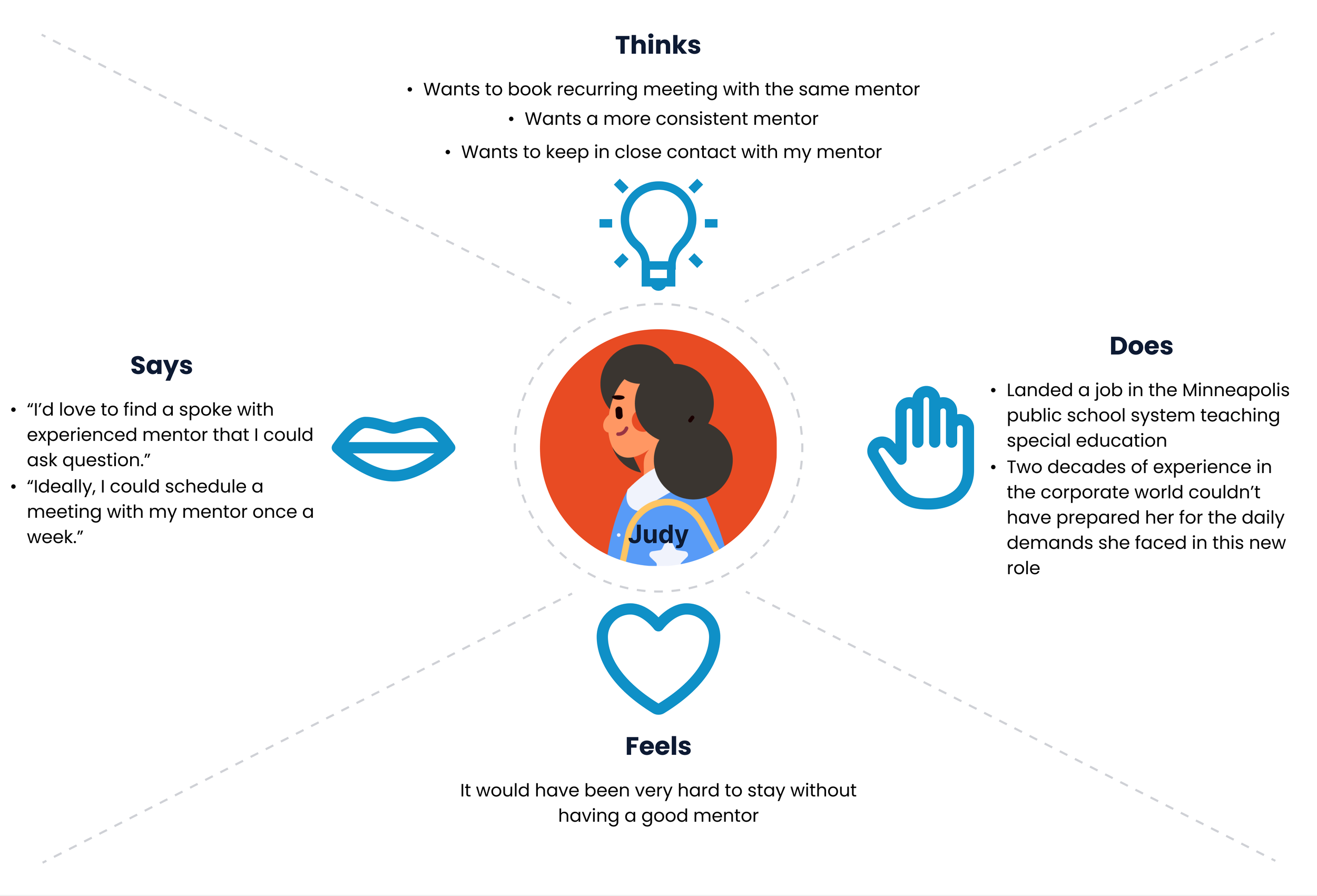
Empathy maps:
I created an empathy map that explains what I have learned about a type of user. This empathy map breaks down all the points that I need to determine how Tspace can meet Judy’s needs.
Pain Point:
Now that we know Judy and their needs, we can identify their pain point.
Cannot find a suitable mentor: Due to the lack of information, it is hard for mentees to tell if the mentor meets their demands.
Difficulty maintaining frequent gatherings: More constant encouragement and support mentees gained from mentors will be more possibly help them pursue their goals.
Mentors did not have a chance to choose their own goals: Even though identifying problems is part of learning, not every mentorship prioritizes what new teachers want to know.
User journey map:
A User journey map helps UX designers create obstacle-free paths for users and let me thoroughly document the entire sequence of events and interactions user experiences. User journey mapping also highlights new pain points. Initially, I designed users to create an account and fill in all the information to get a good match. However, users can appreciate the opportunity to learn more about your site, but they also expect it to just work. Prompt people to supply it the first time they open the site and let them modify it later in the profile and settings.
Define
To start defining the design problem, I synthesize everything I've learned in the empathize stage, including pain points, user journeys, and empathy maps which help me focus on the user's needs and problems they are experiencing. Let's get started.
Problem Statement:
Judy is a new elementary school teacher who needs to build a confidential and trusting relationship with her mentor because she needs non-evaluative feedback and social-emotional support.
Ideate
Ideation is a process of generating a broad set of ideas on a given topic, with no attempt to judge or evaluate them.
Sketching:
I did some sketching to come up with ideas for website design using the ideation technique Crazy Eights.
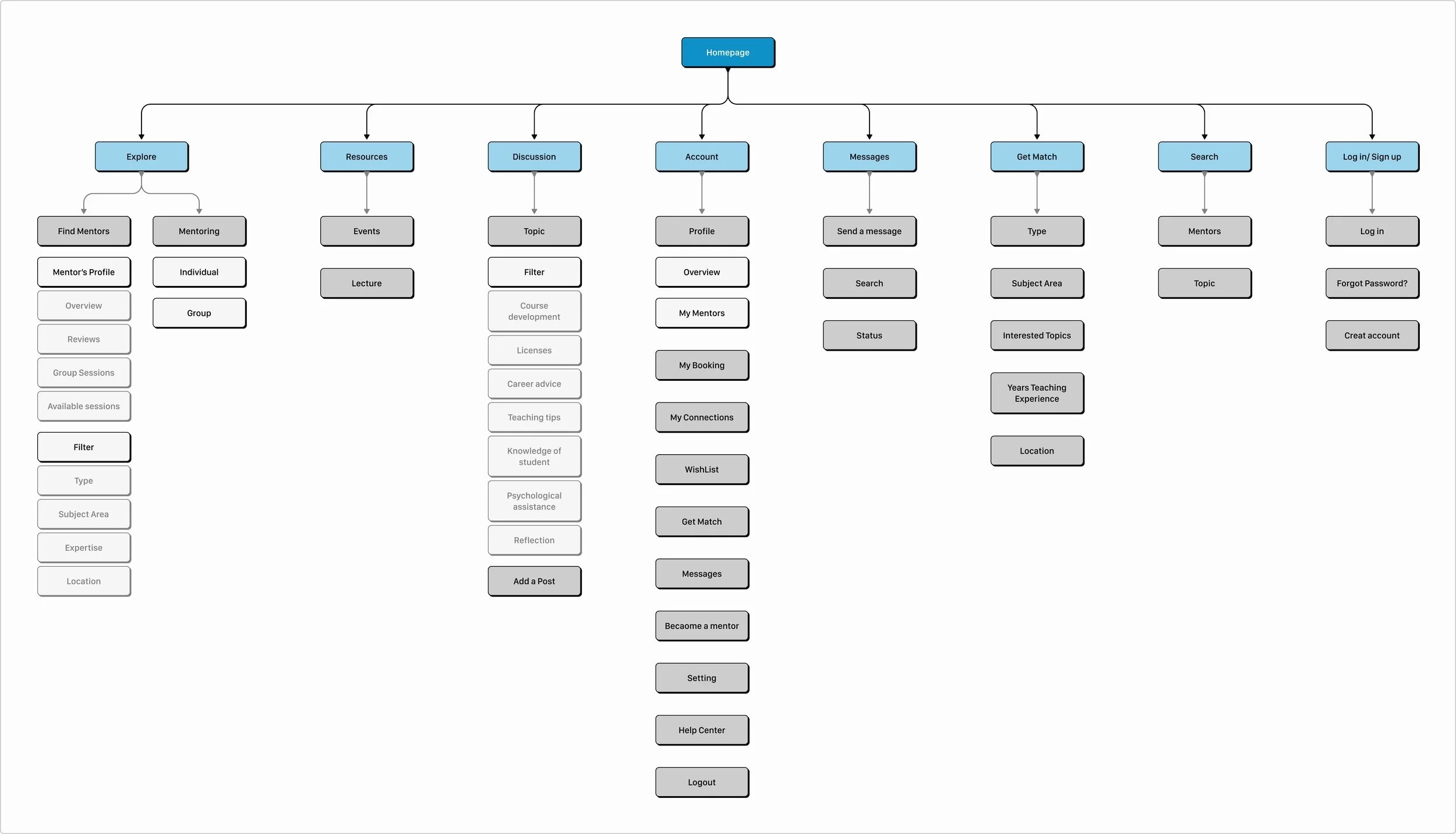
Information Architecture:
The purpose of information architecture is to create the framework for Tspace website to be successful. In particular, I mean successfully understood, learned, and used with a minimum of mental strain or confusion. A critical part of these interactive experiences is that the interface shouldn’t get in the way.
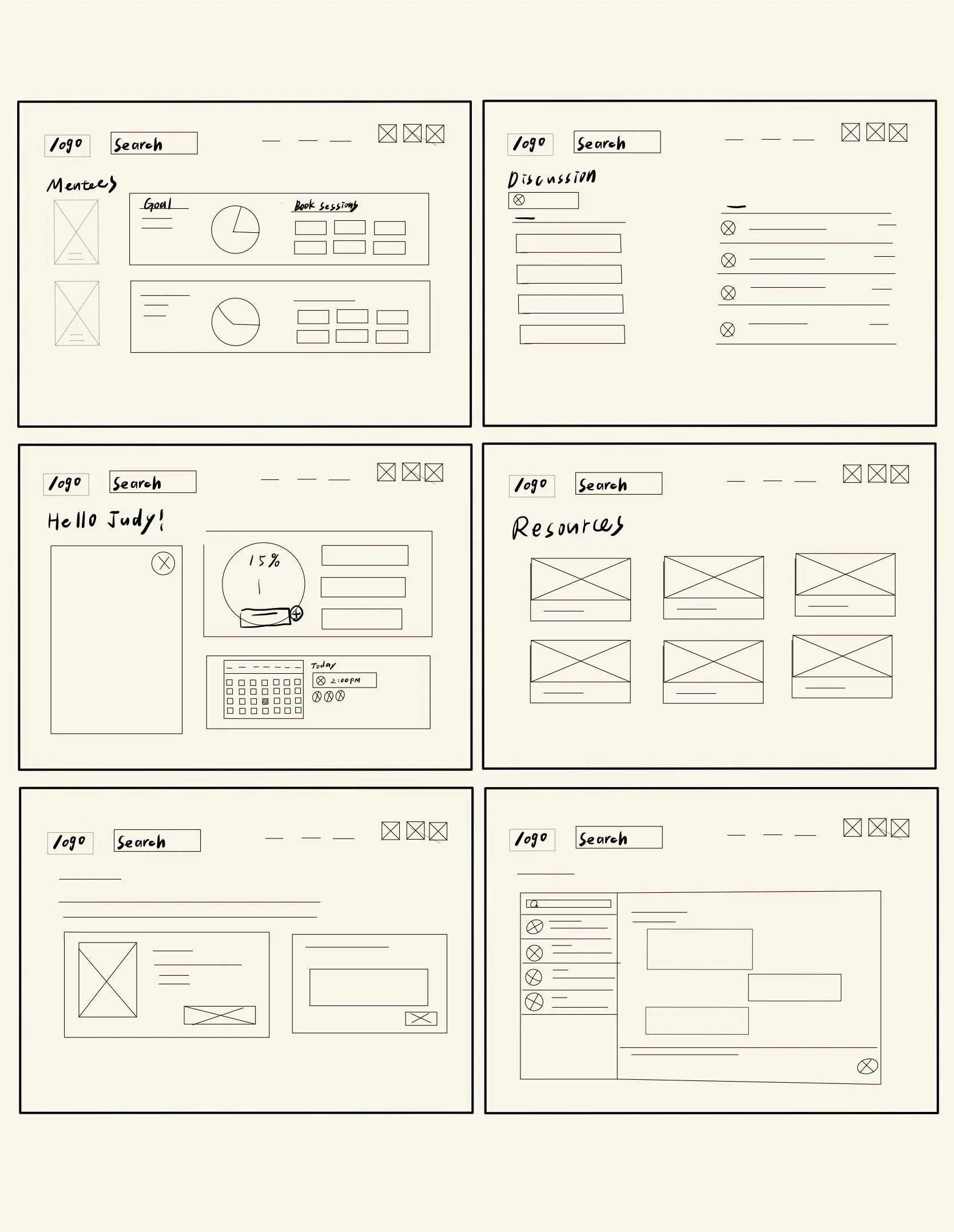
Wireframe:
The moment has finally come: We put pen to paper and begin to draw responsive website designs! This is what the early wireframes looked like.
Prototype & Test
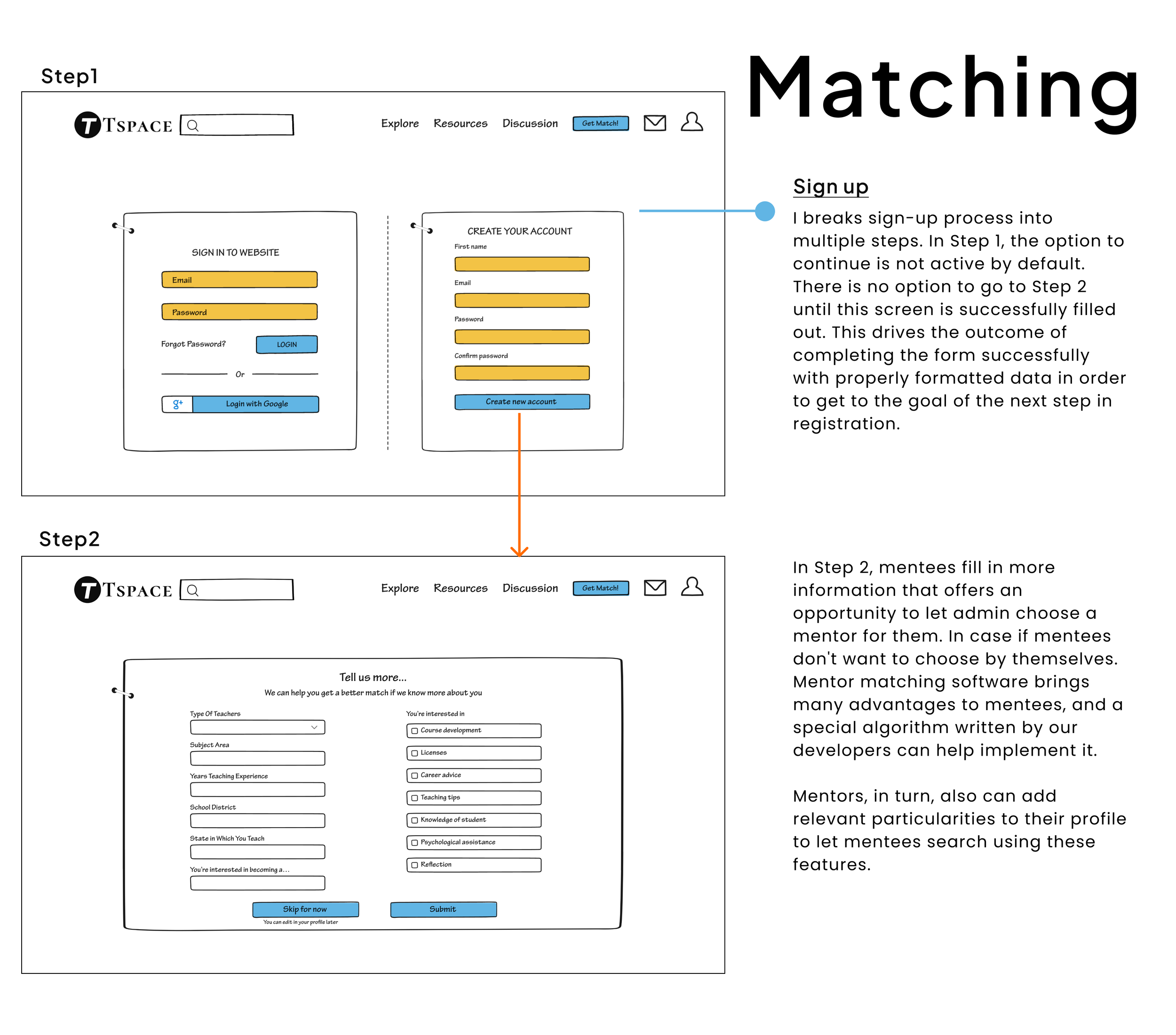
Mid-fi Prototype:
Created a mid-fidelity prototype to offer key content and functionality.
High-fi Prototype & Test:
We’re creating a website to help educators find, book, and meet mentors for continuous learning. We need to find out if the main user experience, signing up and finding a mentor, is easy for users to complete. We’d also like to understand the specific challenges that users might face in the browsing, matching, and booking process.
Results
Takeaways
Using user interviews at the beginning of the process allows me, as a designer, to truly understand my users, their needs, and their motivations.
Once I have a solid design concept based on qualitative user research and the models that research feeds, my usability testing will become an even more efficient tool for judging the effectiveness of design choices you have made.Define the research criteria beforehand.
When I created a plan for the usability study, a couple of the key elements I focused on were the research goals and the research questions. By establishing research goals before the usability study begins, I can reduce the chance of designer biases.Rather than jump into the nuts and bolts right away, we want to stay at a high level and concern ourselves with the overall structure of the user interface and associated behaviors.
This includes the underlying organizing principles and the arrangement of functional elements on the screen, workflows, interactive behaviors, and the visual and form languages used to express information, functionality, and brand identity.